
Si vous êtes un Webdesigner, vous avez sûrement entendu parler de l’outil qui a actuellement le vent en poupe : les dégradés de couleurs. Ce sont des outils auxquels les designers ont recours pour rehausser les designs flats ou pour ajouter de la texture aux images de fond ou pour simplement ajouter de la couleur aux photos. Le marché actuel compte un nombre important d’outils de dégradés couleurs rendant ainsi le choix un tout petit peu difficile à ceux qui sont dans le besoin. Dans cet article, nous vous présentons les meilleurs outils de dégradés de couleurs du marché. Vous trouverez certainement celui qui cadre avec votre besoin.
1- WebGradients

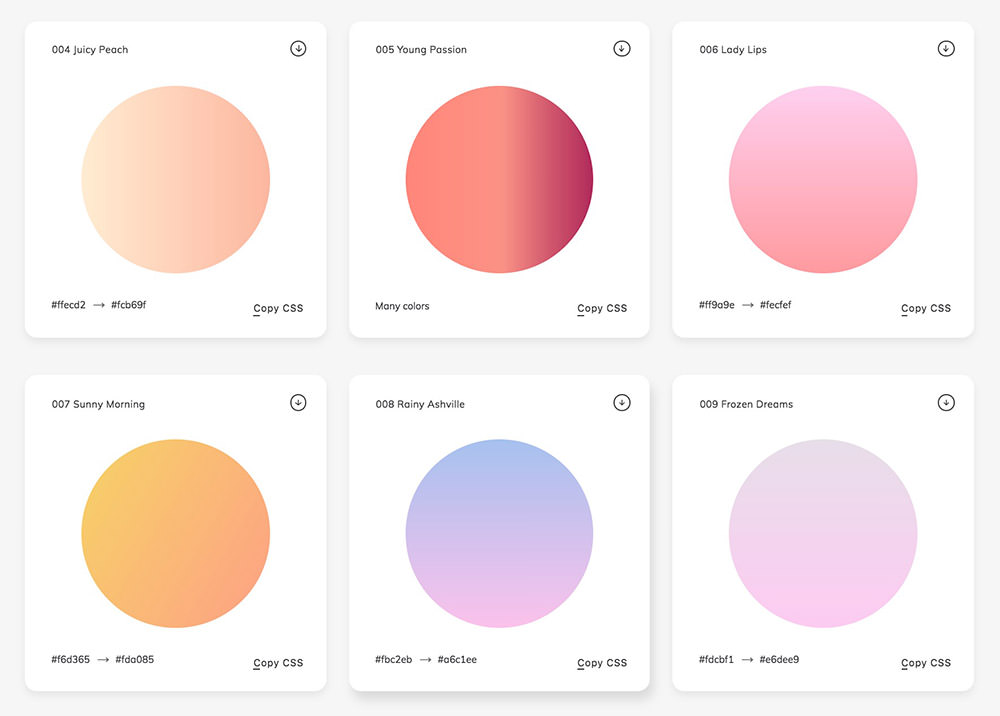
Le WebGradients est un outil en ligne qui met à la disposition des graphistes et webdesigners une large gamme de dégradés de couleurs originaux et élégants. En effet, le site WebGradients propose une collection de 180 dégradés linéaires totalement gratuite pour réaliser des arrière-plans d’éléments graphiques ou de n’importe quelle partie d’un site internet. Comme vous le savez déjà, l’utilisation des dégradés obéit à certaines règles de traitement sur le print afin d’éviter certaines anomalies pendant l’impression. Cependant avec un support digital comme WebGradients, la tâche vous est plus facile. Il vous suffit simplement copier le code crossbrowser CSS3. Vous pouvez aussi choisir de télécharger une image PNG ou carrément créer vous-même votre dégradé depuis la plateforme. De même, ce site met également à votre disposition des packs pour Sketch & Photoshop.
2- ColorSpace

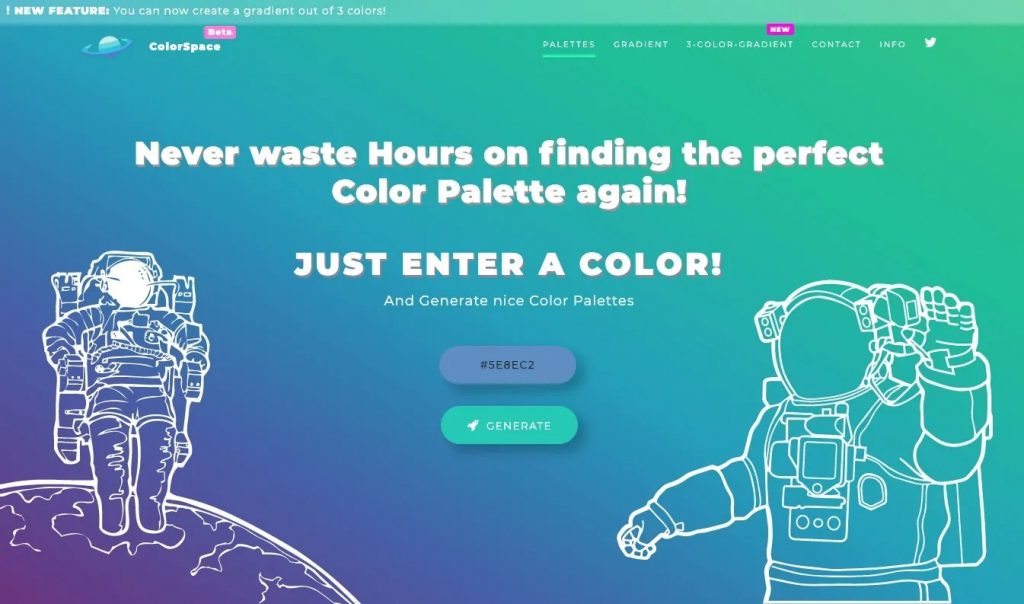
ColorSpace est un outil mis sur le marché par Rikku. Il est à la fois générateur de palettes de couleurs en ligne et générateur des dégradés CSS. Ce site est doté d’une interface simple et très intuitive pour sa prise en main. Ce générateur des dégradés de couleurs permet à ses utilisateurs de réaliser des gradients personnalisés. Pour ce faire, il suffit de sélectionner deux voire trois couleurs dans le menu « Gradient » ou « 3-Color-Gradient ». Ensuite, il faut choisir la direction des couleurs qui vous convient à savoir de haut en bas, de gauche à droite ou de bas en haut… Dès que le choix de la direction des couleurs est effectué, il suffit de cliquer sur « Generate » pour avoir un aperçu du résultat. Le site propose après cette étape un code CSS qu’il vous suffit d’intégrer directement à votre projet pour obtenir un design parfait.
3- Khroma

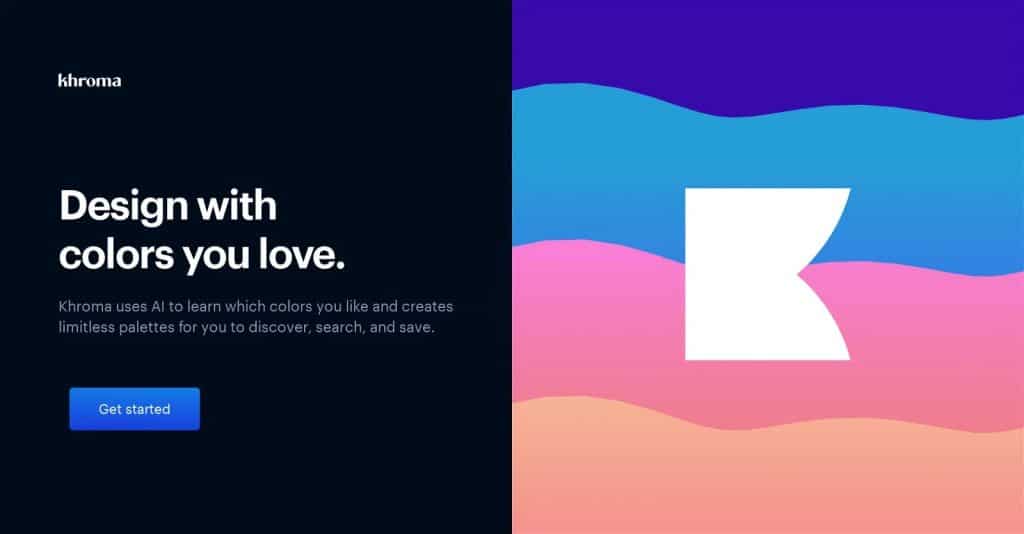
Khroma est un outil puissant et très original de création de dégradés de couleurs. En effet, à la différence des autres outils du marché, ce générateur de dégradés vous permet de choisir jusqu’à 50 couleurs sur la base desquelles il vous propose des dégradés personnalisés ainsi que des palettes de couleurs. De même, il est équipé de nombreuses fonctionnalités comme la partie « Recherche » d’où vous pouvez rechercher et filtrer le générateur par teinte, par couleur, valeur ou par des valeurs hexadécimales et RVB. Ce générateur de dégradés couleurs vous offre également la possibilité d’enregistrer vos réalisations dans une bibliothèque que vous pouvez consulter ultérieurement.
4- ColorZilla

Cet éditeur de dégradés de couleurs est un peu identique à celui de Photoshop. Et si vous avez une fois utilisé le logiciel d’Adobe, vous n’éprouverez pas des difficultés à vous servir de l’outil ColorZilla. Ce générateur peut être utilisé sur n’importe quel navigateur (Chrome, Firefox, Opera, Internet Explorer ou Safari). Cependant, il faudra disposer d’une version récente de ces navigateurs. De même, les dégradés de couleurs CSS réalisés sont également multi-navigateurs, fonctionnent donc dans n’importe quel navigateur.
Il faut noter que le site Colorzilla est doté d’une puissante interface de type Photoshop. Il propose plus de 135 préréglages de dégradés de couleurs vous rendant ainsi la tâche un peu plus facile. Ce logiciel vous offre aussi la possibilité d’ajuster le dégradé en fonction de la saturation, de la teinte ou de la luminosité. Vous pouvez aussi obtenir des dégradés diagonaux, horizontaux, radiaux et verticaux. Vous disposez également des permaliens dégradés pour l’envoi et le partage de vos réalisations.
5- Eggradients

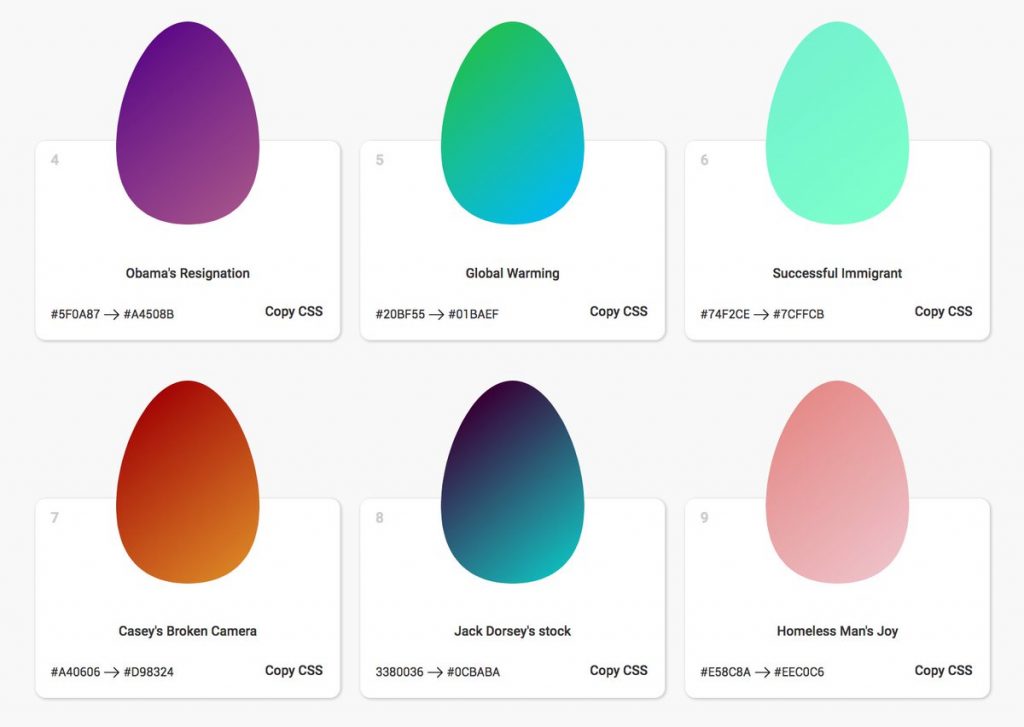
Le site Eggradients.com propose une interface simple et intuitive bien qu’étant en anglais. Il met à la disposition de ses clients plus de 200 dégradés. C’est simplement une mine d’or en termes de dégradés de couleurs. Le site offre deux possibilités à l’internaute pour avoir ses dégradés de couleurs : soit en copiant le code CSS du dégradé qui l’intéresse parmi ceux présélectionnés sur le site ou soit en procédant soi-même à la création manuelle de son dégradé par association des couleurs. Cependant, vous ne pouvez pas télécharger de PNG.
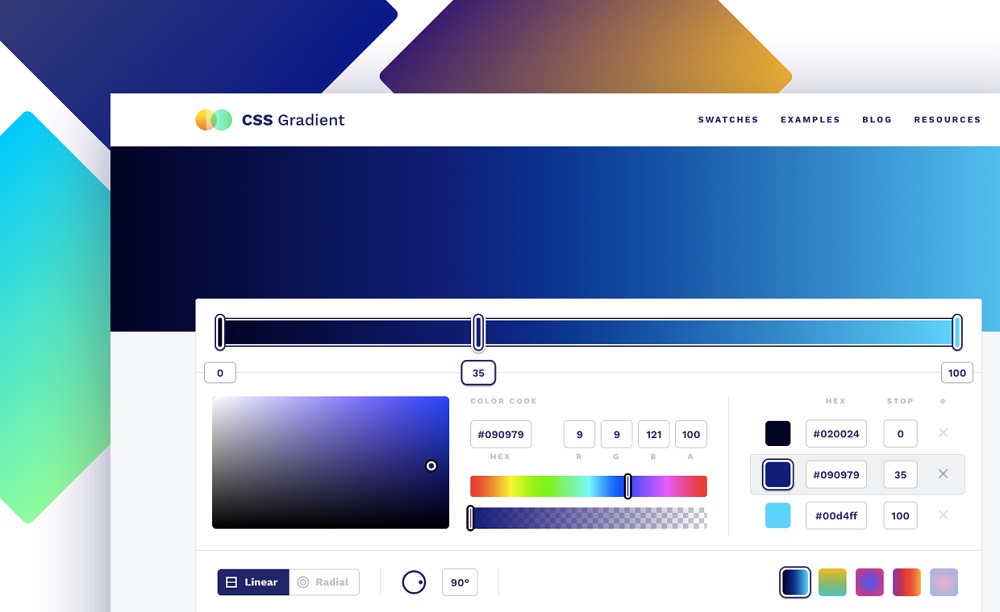
6- Css Gradient

Css Gradient est un générateur de dégradés de couleurs gratuit en ligne. Cet outil vous permet de réaliser un arrière-plan dégradé simple et personnalisé pour vos sites internet. Ce site de dégradés de couleurs offre la possibilité à ceux qui le désirent et qui n’ont pas le temps de se mettre à l’œuvre eux-mêmes de choisir le dégradé qui leur convient parmi les échantillons de dégradés disponibles sur le site. Il faut préciser que chaque échantillon de dégradé disponible sur le site dispose de son code de base dont vous aurez besoin pour l’implémenter sur votre site.
Et si vous avez envie de réaliser vos propres dégradés de couleurs, le site vous offre également la possibilité de vous inspirer des différents modèles pour réaliser les vôtres. De Stripe à l’API Scale, vous pouvez parcourir les exemples de dégradés pré-réalisés avant de commencer la création de vos propres dégradés de couleurs.
7- Coolors

Coolors est l’outil en ligne par excellence pour créer des palettes de couleurs. Avec ses modèles préconçus et ses options entièrement personnalisables, c’est la solution idéale pour créer une palette de couleurs unique et accrocheuse pour votre site web.
L’interface est conçue pour être simple et agréable à utiliser, ce qui la fait ressembler davantage à un jeu qu’à un travail de conception. La dernière refonte de Coolors comprend de nouvelles fonctionnalités, telles que la possibilité de créer des schémas de couleurs à partir d’images, de collages et de dégradés. En outre, il est désormais possible d’exporter des palettes et des dégradés aux formats CSS et Adobe palette, ce qui est une excellente nouvelle pour les concepteurs de sites web.
8- My Brand New Logo

Terminons notre sélection des meilleurs outils de dégradés de couleurs par ce générateur de dégradés de couleurs CSS pour background multilingue. En effet, à la différence des précédents outils, le My Brand New Logo est disponible dans plusieurs langues : français, anglais, portugais, allemand, espagnol, italien et bien d’autres. Pour réaliser votre dégradé de couleurs, il vous suffit simplement de choisir une seule couleur pour que le générateur de dégradé vous propose un magnifique dégradé. En effet, il se base sur les algorithmes de dégradé de couleur de son créateur de logo pour générer de beaux dégradés.